Reflection Loop, 2001
“For him who reflects me, I am the deeper character he assigns me.”
Reflection Loop is the first installment of Bibiota, an exploration of humanity’s relationship with machine intelligence at the dawn of pervasive computing. Reflection Loop looks at the animatronic toy, Furby, as a mirror onto ourselves. An iconic toy that revolutionized consumer robotics in the late 1990s, Furby introduced artificial intelligence into the homes and hearts of the general public. Furby heralded a new age in human-machine symbiosis and made it possible for artists to create complex robotic art from commercially available media.
The centerpiece of Reflection Loop is The Pool, a monolithic panel with a 20 x 20 resolution (400) of individual Furbies that were modified to behave as “pixels” in a bizarrely life-like mirror.
The Pool, 2001.
The use of dolls as artistic media is strange, and dolls with electronic personality —even stranger. Furby, like its contemporary, Tamagotchi, does not passively absorb our affection, but actively solicits a relationship.
“For three decades, in describing people’s relationships with computers, I have often used the metaphor of the Rorschach, the inkblot test that psychologists use as a screen onto which people can project their feelings and styles of thought. But as children interact with sociable robots like Furbies, they move beyond a psychology of projection to a new psychology of engagement.”
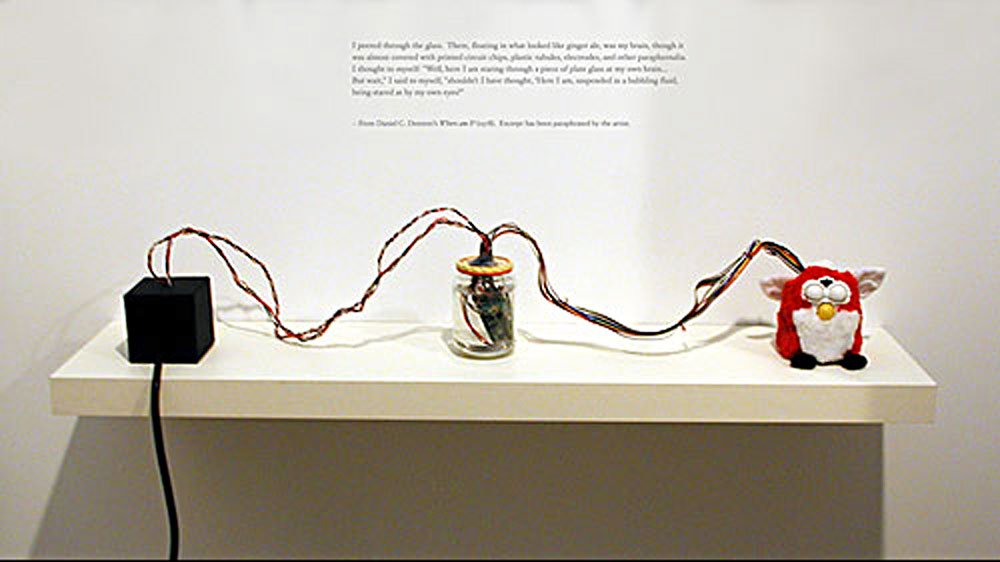
Dismembering animatronic toys physically and electronically raises questions about the seat of soul (body or brain?) and the value of our projection onto machines that are designed as our companions. Reflection Loop looks for the soul of Furby in anatomical diagrams and re-engineering as a form of bloodless surgery.
The Pool, with its mirror reflection made by hundreds of reprogrammed Furbies, is hilarious but disturbingly narcissistic. The Furbies used as pixels in Reflection Loop were modified with a “mind control” board that decouples mind from body and puts the toy in a virtual reality. Is it ethical to force a robotic toy to be a slave of our reflection, or is this a ridiculous question? For now, society has no concept for the ethical treatment of artificial intelligence.
“I peered through the glass. There, floating in what looked like ginger ale, was (my) brain, though it was almost covered with printed circuit chips, plastic tubules, electrodes, and other paraphernalia. I thought to myself: “Well, here I am (…) staring through a piece of plate glass at my own brain… But wait,” I said to myself, “shouldn’t I have thought, ‘Here I am, suspended in a bubbling fluid, being stared at by my own eyes?””
//PUBLIC EVENT REFLECTION LOOP
import language.poesis.*;
public event reflectionLoop extends Self
{
//global
Object observer;
Instrument art;
Pixel furby;
Composition H2O[];
boolean somebody;
//constructor
public reflectionLoop(Object subject, Instrument mirror, Pixel physical_pixel)
{
observer = subject;
art = mirror;
furby = physical_pixel;
H2O = new Composition[20 * 20];
for (index i = 0; i < H2O.getLength(); i++)
{
H2O[i] = new Pixel(furby);
}
}
//methods
private simulatePerception()
{
flip();
feed();
talk();
tickle();
blind();
clap();
pet();
}
public anybodyThere()
{
mySignal.output();
myInput.check();
if (myInput == mySignal)
{
somebody = true;
}
else
{
somebody = false;
}
}
private void suspendAnimation()
{
eyes.close();
mouth.shut();
voice.silence();
motorFunction = null;
}
public animate()
{
motorFunction.enable();
voice.makeAudible();
}
//loop forever
public main()
{
while(ON)
{
for (index i = 0; i < H2O.getLength(); i++)
{
Pixel my_furby = H2O[i];
my_furby.simulatePerception();
my_furby.anybodyThere();
if (somebody)
{
my_furby.animate();
}
else
{
my_furby.suspendAnimation()
}
}
}
}
}